This sample shows how to customize a UIToolbar , a specialized view that displays one or more buttons along the bottom edge of your interface. UICatalog Once the sample projects have have been built, you can then start Appium by running the following: This sample demonstrates the following views and controls several of which are referenced in the sections below:. This sample demonstrates the following views and controls several of which are referenced in the sections below: The configure Page Control function sets up a customized page control:. To do this, just update your tests to reference a zip file containing your app, and update your RemoteWebDriver instance to point to ondemand. Use a UISearch Bar for receiving search-related information from the user. 
| Uploader: | Yosho |
| Date Added: | 23 May 2014 |
| File Size: | 67.68 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 98018 |
| Price: | Free* [*Free Regsitration Required] |
Interactive UICatalog: UIKit Playground - UIKit Playground - Swift Example Code
The configure Custom Slider function sets up a custom slider:. The name of each secondary view controller reflects its target item.
In this example, the track image is stretchable and is one pixel wide. VoiceOver and other system uixatalog technologies use the information provided by your views and controls to help all users navigate your content. This function uses those strings to create and configure the UIAlert Controller object. Change the tint color that applies to key elements in the search bar.
Overview This sample guides you through several types of customizations that you can do in your iOS app. The configure Page Control function sets up a customized page control:.
You customize the appearance of a slider by assigning stretchable images uucatalog left-side tracking, right-side tracking, and the thumb. See Also View Fundamentals. There are various ways to customize the look of the search bar: Download and build eample sample projects by running the following from the command line: Create and configure a UIAlert Controller object.
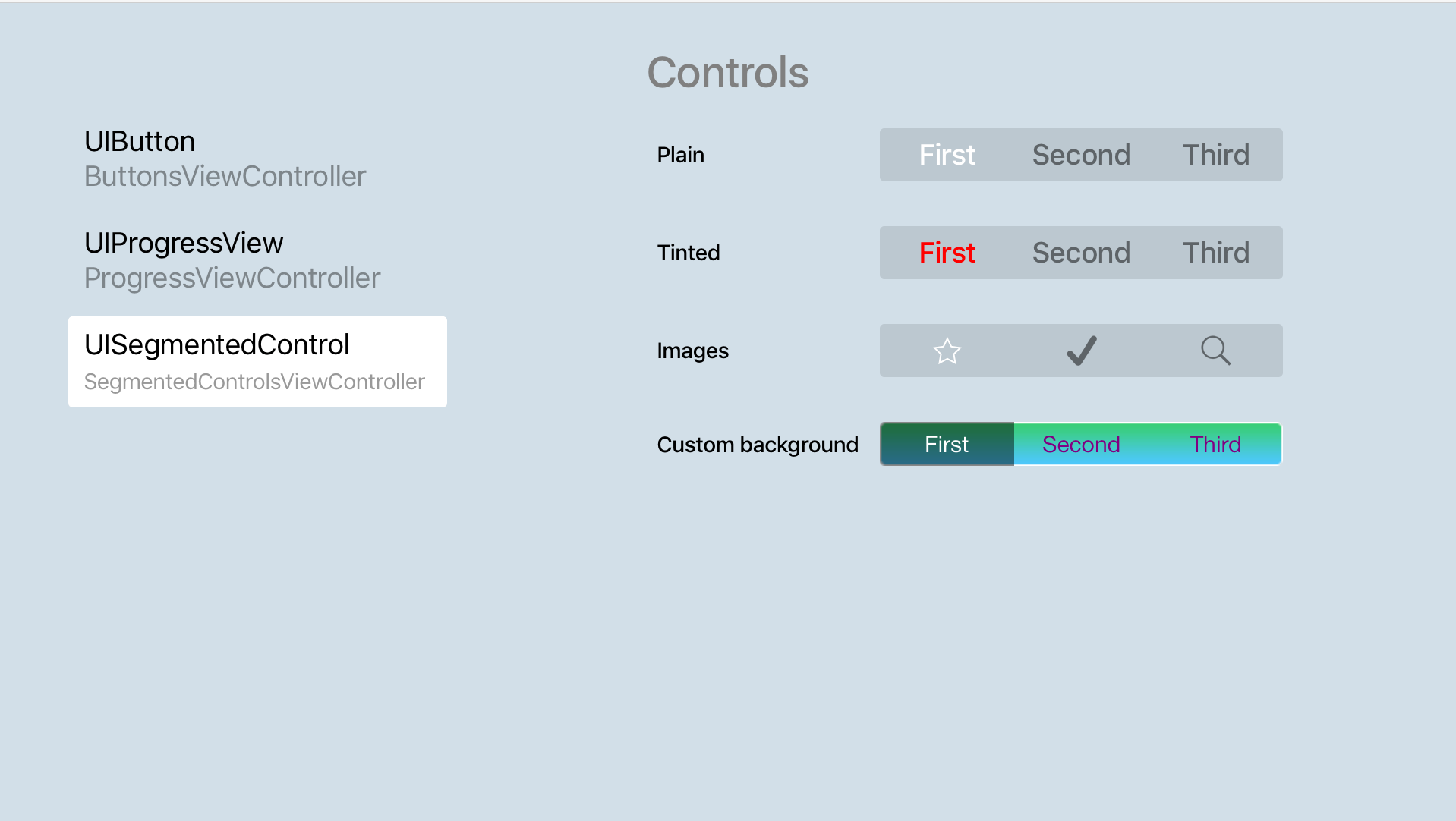
The sample uses a split view controller architecture for navigating UIKit views and controls.

Topics Mobile testing Appium. Set the bookmark image, both normal and highlighted states.
Once the sample projects have have been built, you can then start Appium by running the following:. The primary view controller Master View Controller shows the available views and controls. In this post we'll walk through the steps involved in testing the iOS sample apps using the JUnit Java example tests we also have created TestNG example tests too. UIKit views include default accessibility support, but you can improve the user experience by providing custom accessibility information.

Determine the message you want to display in the alert. Mobile Test Automation in Java with Appium Appium is an open source test automation tool which allows you to easily write functional tests that automate iOS and Android mobile apps. One big advantage Appium has over other mobile test automation tools is that Appium tests can be written in any language that has a Selenium client library, including Python, Ruby, Node.

Present the alert controller. The configuration process is similar for all alerts: The configure Search Bar function sets up a custom search bar: Appium is an open source test automation tool which allows you to easily write functional tests that automate iOS and Android mobile apps. This sample demonstrates different ways to display a UISlidera control used to select a single value from a continuous range of values.
A Java Appium test is much the same as a Selenium test There are various ways to customize the look of the search bar:. This sample shows how to customize a UIToolbara specialized view that displays one or more buttons along the bottom edge of your interface.
Mobile Test Automation in Java with Appium
Add a cancel button. Written by The Sauce Labs Team. Although the button in the alert has the title OK, the sample uses a cancel szmple to ensure that the alert controller applies the proper styling to the button: Selecting one shows the secondary view controller associated with it.

No comments:
Post a Comment